Overview
Purpose
The goal of this website is to provide information about the "mainline" Pokemon Games to help players on their playthrough
Audience
Anyone who is playing the "mainline" pokemon games and anyone interested in poke-info
Branding
Website Logo

Style Guide
Color Palette
| Primary: Mint Cream | Secondary: Persian Red | Accent 1: Cerulean Blue | Accent 2: Russian Violet | Accent 3: Jet Black | Accent 4: Sunglow Yellow | Accent 5: Melon |
|---|---|---|---|---|---|---|
|
#EFF9F0 |
#CC2936 |
#247BA0 |
#4C1A57 |
#3D3A4B |
#FDCA40 |
#FFA69E |
Typography
Heading Font: PokemonGenThreeBattle
Paragraph Font: PokemonEmeraldNarrow
Normal paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Colored paragraph example
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Navigation
Site Map
Content
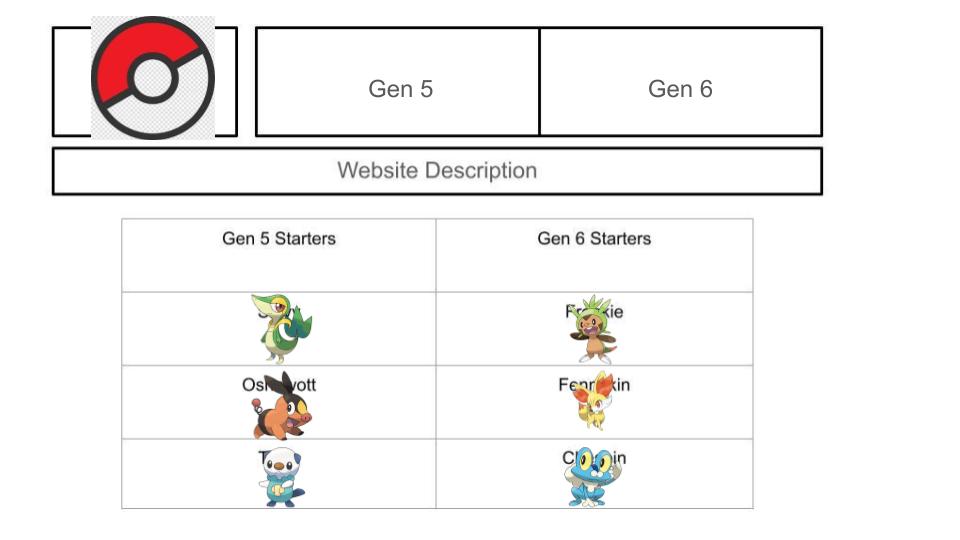
Home page
This main page is mainly to give an overview of the site and links to games covered (In this case the Gen 5 & 6 games)
Images for the Home page

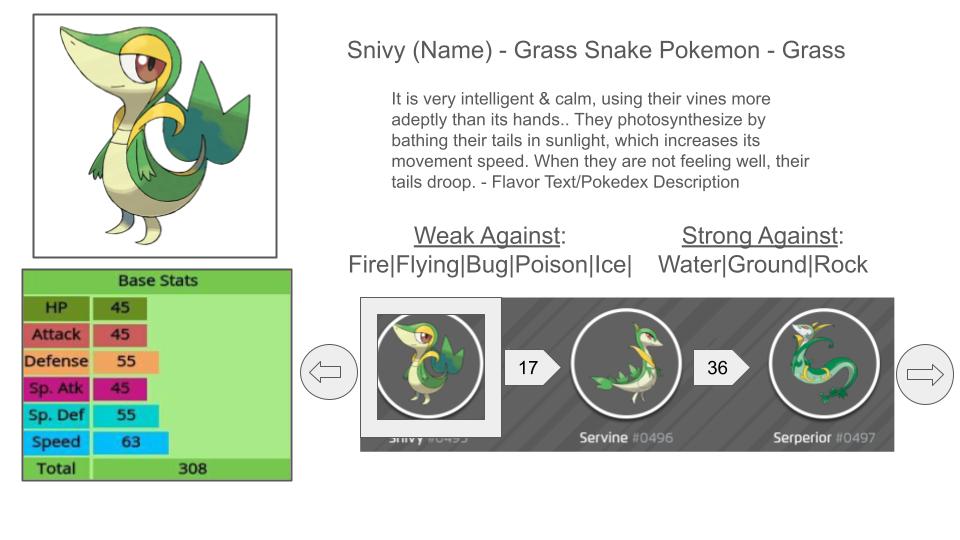
Generation 5: Black/White/Black2/White2
Here will be the information on the Gen 5 Pokemon Starters
Images for the Page 2

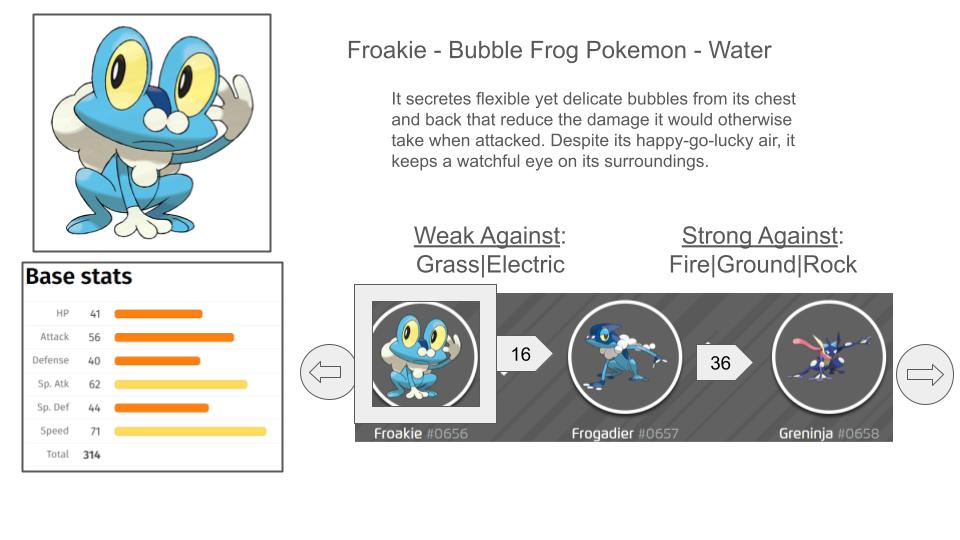
Generation 6: X/Y/Omega Ruby/Alpha Sapphire
Here will be the information on the Gen 6 Pokemon Starters
Images for the Page 3

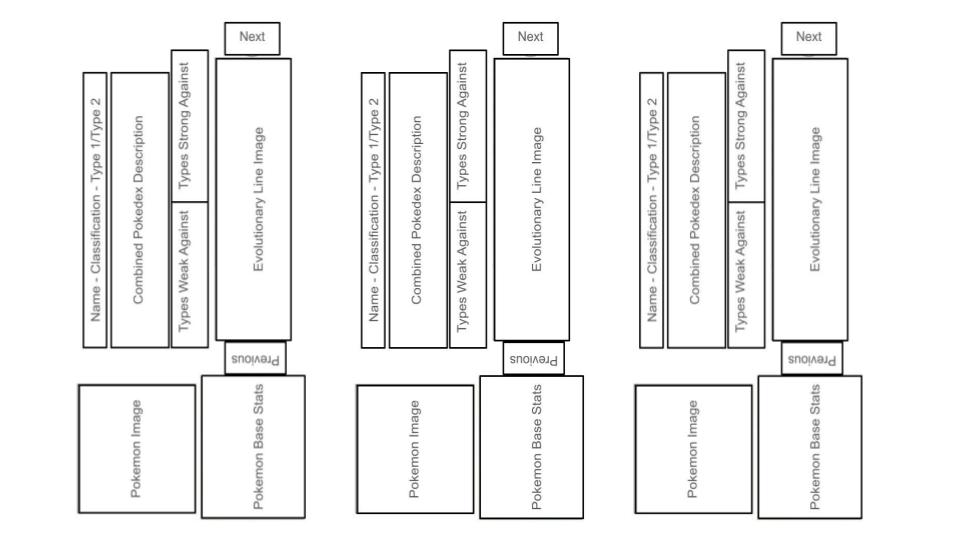
Wireframes
Create three wireframes for your site. One for each page and list them here
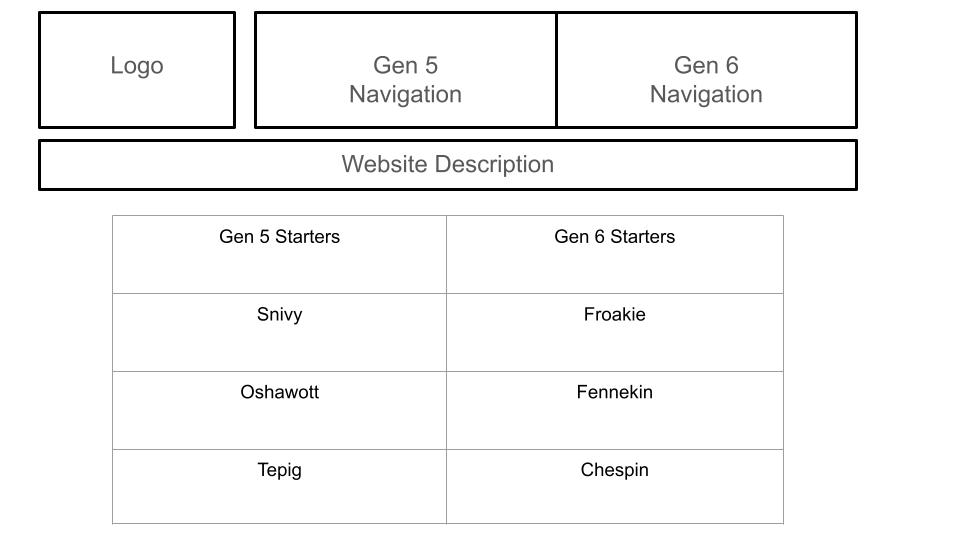
Home
When you hover over the names of the pokemon, their image should replace their names.
When hovering over the Gen navs, their respective games should replace them

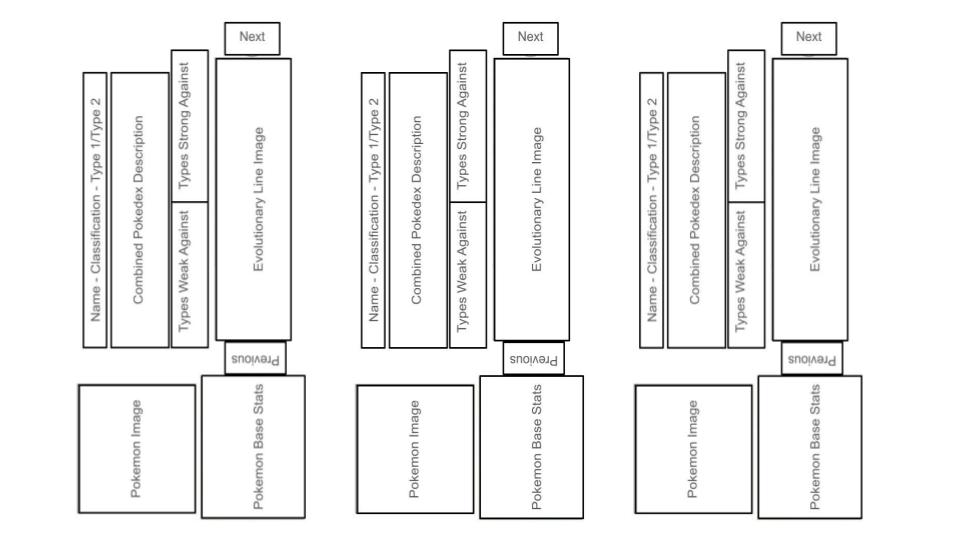
[Page 2]
If we're not able to contain to just one section like the image examples then we'll have to do it this way

[Page 3]
If we're not able to contain to just one section like the image examples then we'll have to do it this way